Standard fonts such as Arial, Tahoma, Verdana and Impact sometimes don’t cut it – but who wants to pay for Font licences?
For a small company or even just for personal use or promotion, fonts are an unnecessary expense. Here’s some free alternative fonts to ensure your design for your print or the web looks original, contemporary and readable with legal free fonts.
1. Google Fonts
Google has reached out to typography designers all around the world to create a free, open source set of fonts for commercial and personal use. Their primary purpose is to be used as a web font with Google’s web font API (meaning anyone, on any browser can see a particular font, as normally only those with the font installed on their machine would be able to see it), but they are also available to download, and use normally on your desktop or laptop.
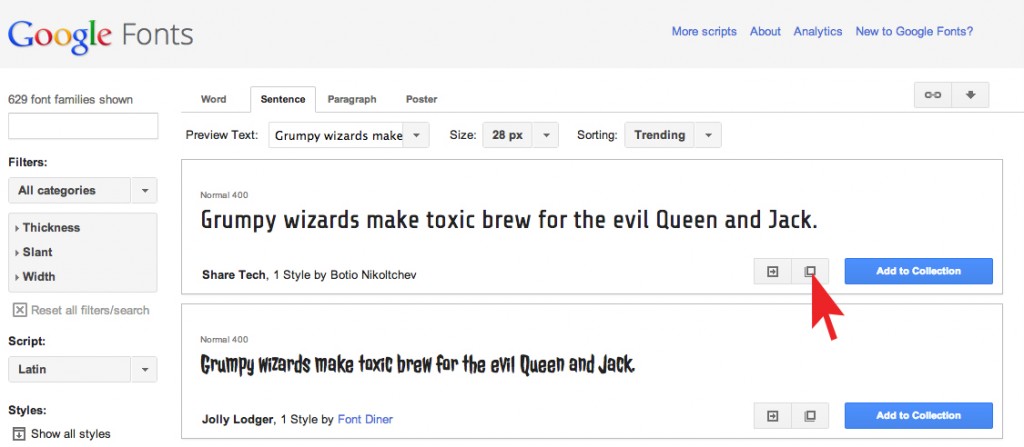
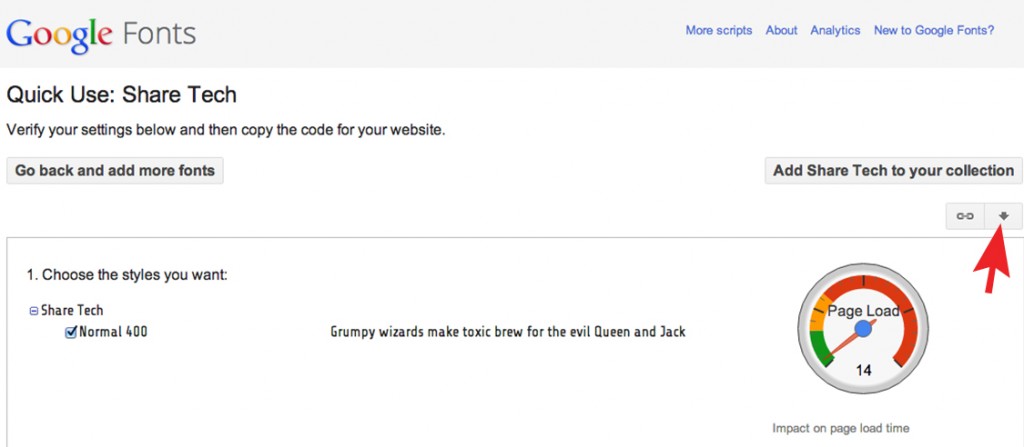
The Google fonts are great looking, extremely popular and can be seen all around the web. The user interface for selecting fonts is great, and allows various filters to enable you to search for your perfect font whether it be handwriting style or sans serif. To download one font at a time simply click the square with an arrow pointing right on your chosen font, and then download as a .zip file (your machine should be able to unpack this, but a simple google search on .zip files will help you if you can’t) then install the font, and you’re ready to go.
A great way to get all the Google Fonts on your computer is to use Skyfonts. If you pop over to their website and download their Skyfonts program, it will “sync” all the Google fonts to your machine, allowing you to sample and use all of the free fonts in all weights and styles.
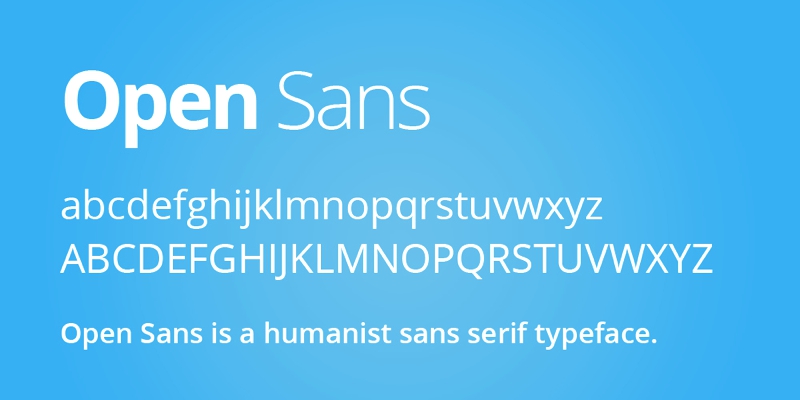
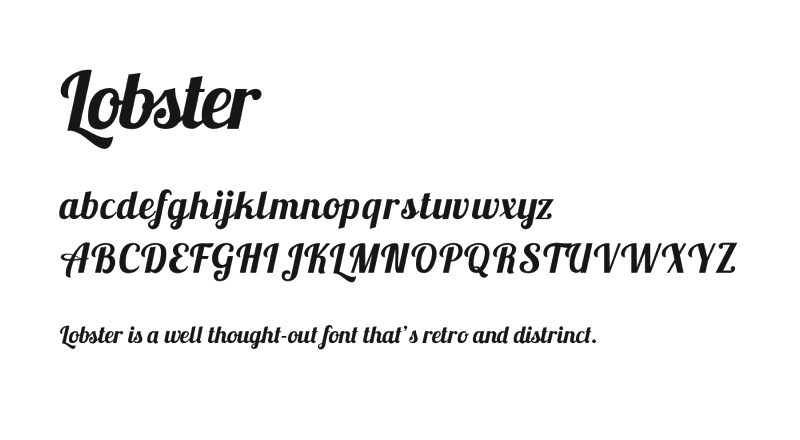
Here are some examples of popular Google Fonts, you may recognise them!
Source: Freebiesexpress
2. FontSquirrel
The heroes at FontSquirrel are constantly scanning the web for delicious free to use fonts. Some of the better free fonts can be found here. However some fonts you can get hold of have licenses with stipulations, and not all fonts are free – but licensing should be clearly displayed. The great thing about FontSquirrel is it’s web-font generator feature. If you’re not a web designer, you will likely want to skip ahead.
Here’s how to use FontSquirrel with @FontFace in your CSS for your Website.
Back in the day using just any font wasn’t possible, as the font would have to be on the viewers machine to be seen in the browser client. Now with the @FontFace CSS rule you can have pretty much any font for your webpage (some browsers render fonts differently, I’m looking at you Internet Explorer!) Internet Explorer only supports .eot type fonts, while Firefox, Chrome, Safari, and Opera support .ttf and .otf type fonts.
If you navigate to the FontSquirrel Web Font Generator section you can upload your chosen font file and have it optimised for the web, with the option of customisation if you select “Expert.” Download these files and then transfer them over to your server. Call the font files with @font-face in your style sheet and then declare the font-family as normal.
@font-face {
font-family: "Your typeface";
src: url("type/filename.eot");
src: local("☺"),
url("type/filename.woff") format("woff"),
url("type/filename.otf") format("opentype"),
url("type/filename.svg#filename") format("svg");
}
@font-face {
font-family: "Your italic typeface";
src: url("type/filename-ital.eot");
src: local("☺"),
url("type/filename-ital.woff") format("woff"),
url("type/filename-ital.otf") format("opentype"),
url("type/filename-ital.svg#filename-ital") format("svg");
}
h2 { font-family: "Your typeface", Georgia, serif; }
h2 em { font-family: "Your italic typeface", Georgia, serif; }
em { font-style: italic; }
http://nicewebtype.com/notes/2009/10/30/how-to-use-css-font-face/
3. DaFont
DaFont is less about free fonts, and more about ALL fonts. A great website to look for ideas, although beware, some fonts are incomplete for “demonstration only” which is frustrating when you really just wanted a complete free font, and others are only free for personal use, not commercial. DaFont aren’t as discerning as FontSquirrel and Google Fonts, and some fonts may not work 100% correctly. This is a great place to find fonts that you see every day if you want to emulate a certain look – for instance – this may look familiar!
http://www.dafont.com/tengwar-annatar.font
The purpose of DaFont is for you to try out fonts and then purchase them from the respective typographers or organisations, or for the typographers to gain some renown by getting their font downloaded and used pro-bono.












Very interesting – I work on the marketing team and will be checking out google fonts for sure!
I can never find the font I want! Sometimes there’s just too much choice!
All 3 websites are great for fonts enthusiasts. My fav is DaFont 😉
My son is obsessed with fonts. Wants to be a graphic designer when he grows up. Amazingly, he didn’t know about Font Squirrel. Thanks!
Does anyone remember the good old pre computer days of using transfer lettering? I miss Helvetica!
I didnt know about Font Squirrel, but I must admit I am a fan of Calibri if I have the choice!
Comments are closed.